We’ve all had frustrating experiences browsing the web on our phones. Load times that seem to carry on longer than that new Black Mirror episode. (Those things are practically feature films at this point.) Pages that are cluttered and more difficult to navigate than a situationship. Long, rambling blocks of text that make it tough to understand what you’re even looking at.
“Please, Unbounce. I’m begging for some simplicity here. I can’t take it anymore!”
Well, we hear your cries—and we’re putting our foot down. We’re also tired of junky mobile landing pages. We want to celebrate the pages that do mobile right, with easy-to-follow copy, super-sleek designs, and crazy-fast load times. And since it’s our blog, that’s what we’re going to do, goshdarnit.
But before diving into the—if we do say so ourselves—incredible, Unbounce-built examples (as well as a couple of great mobile landing page examples from non-customers), we’ll cover some tips for how to knock your next mobile landing page outta the park.
In this blog, you’ll learn:
What is a mobile landing page?
A mobile landing page is a simple concept. It’s a standalone web page created with the mobile experience in mind. Think of basically any ol’ web landing page—but imagine it’s been tailored specifically for mobile users. The design, the copy, the whole look and feel of it—custom-built for people on-the-go.
Whenever an ad catches your eye on your phone and you (shamefully) end up bitin’, a mobile landing page is where you land after clicking one of those links.
Mobile landing pages help drive conversions and clicks because—like all other landing pages— they’ve got a single call to action (or “CTA” if you’re feelin’ lazy). Mobile landing pages are distraction-free, designed to keep mobile visitors super focused on the one thing you want ‘em to do.
Why do I need a mobile landing page?
We know what you’re thinking: “It’s hard enough to build landing pages—let alone build a whole other one just for mobile. Do I have to?”
First of all, building landing pages gets a whole lot easier with our builders. Second, there’s a good reason why you would need a mobile landing page to really stick the landing: Your audience converts faster, and you get more conversions.
Landing pages for mobile let you target an audience when and where you’ve caught their attention. They don’t need to hop over to a janky webpage with poor UX that wasn’t built for users like them. (And with TikTok stealin’ away our attention spans, no one’s got time for that.) With a mobile landing page, you get your potential customers to convert immédiatement because they get a smooth, distraction-free experience.
How to build a mobile landing page
You might’ve built plenty of landing pages for desktop visitors, but there are some nuances when it comes to mobile landing pages. Here are some important tips:
Think of the mobile experience first. When building a landing page, it’s easy to imagine desktop users as the default and start there. That ends today. There’s a lot of value in prioritizing the mobile experience first. The Mobile Mindset (™) makes you think about your design, copy, your CTA placement, and even your conversion goals in terms of simplicity—which tends to be most effective. So start there. Be a pioneer.
Cater to low attention spans. You gotta get to the point quickly. (Yup, even faster and less distraction-free than a desktop landing page.) Your potential customers use their tablets and their mobile phones differently, so your landing page has to be reflective of that and capture a visitor’s attention—fast. Stick to the bare-bones information your audience might need to convert, and keep it at that.
Mobile landing page best practices
(“Duh, I know these best practices. Show me the best mobile landing page examples you’ve got!”)
Mobile landing pages aren’t so different from their desktop counterparts, and standard best practices still apply. However, there are some additional considerations and mobile landing page optimizations for on-the-go visitors. It’s why you should really be building separate landing pages for mobile (or, at the bare minimum, ensuring that your page is mobile-responsive).
Here are some sure-fire ways to build great mobile landing pages:
1. Be concise in your written copy
Brevity might be the soul of wit, but it’s also the soul of mobile landing pages. (My high school literature teacher weeps.) Consider how visitors are going to be engaging with your content on your mobile landing page. Distill the information on your page to just the essentials, and make it easy for visitors to skim: bullet points, short sentences, obscure acronyms, ASOASF. (No, not ASOIAF, ya nerd.)
2. Nail the content above the fold
Above-the-fold content is crucial on any landing page, but it’s especially important for converting mobile users. We have a terrible attention span when we’re on our phones: we spend less time on sites than when we’re on desktop, and bounce rates are way higher. That means your content needs to hook visitors the moment they hit your page.
3. Keep your mobile landing page design super simple
This isn’t to say you can’t include awesome graphics or a catchy explainer video (although you need to be careful—more on that below). Rather, you want visitors to move naturally through your page without getting lost or overwhelmed. Use a single column layout, and strive to maintain a 1:1 attention ratio. If you’re using a lead gen form, keep the number of fields to a minimum and make sure visitors can autofill.
What does “attention ratio” mean? Attention ratio is the ratio of links on a landing page to the number of conversion goals. Since every campaign has one goal, the corresponding landing page should only have one call to action. (And, hey, almost all of the best mobile landing page examples we’ve featured are doing this.)
4. Make use of sticky bars
Landing pages are all about getting visitors to convert—but on smaller screens, it can be harder to draw their attention to the action you want them to take. Sticky bars can help keep your call to action (CTA) top-of-mind (or top-of-screen) by having it subtly follow your visitors as they scroll through your page.
5. Try shorter (and sweeter) copy
You might think you’re already careful with your words. Think again. Give your mobile landing page another pass for brevity. Are there any spots where you’ve been long-winded? Can you create shorter versions of your headlines and value props? If so, you’ll want to try trimming it down. Mobile landing pages work best when they focus on the essentials.
6. Consider adding a click-to-call button
If your conversion goal involves a phone call (or, heck, even if doesn’t) using a click-to-call button is a smart move. A mobile landing page with complicated offerings will benefit the most from this. These buttons make it easy for people to get answers from your team. After all, your mobile landing page visitors are using their phone already, so why not get ’em talking. Goodbye, phone anxiety!
7. Be sure everything loads lightning-fast
There’s no bigger ick than a slow-loading mobile landing page. Quick load times are essential to converting with mobile landing pages. The bounce rate for mobile visitors gets crazy high after loading for just a few seconds—so any poorly-optimized images or videos on your page could be slashing your conversion rates. Keep things light.
Best mobile landing page examples
1. Western Rise
Social media is a big driver for ecommerce. And then COVID happened, and social media became ecommerce. But driving conversions from social platforms requires a coherent, uniform experience—from the moment someone clicks an ad on their timeline to when they’re trying to remember their PayPal password at checkout. (Was it ‘12345’, or just ‘password’?)
Will Watters, Co-Founder and Creative Director at functional clothier Western Rise, described how the company turns mobile visitors into handsomely-dressed customers.
With a lot of our current traffic coming from Instagram, it’s imperative for us to have a seamless experience for our customers to learn more about the product.
We specifically chose to build this with Unbounce because we see that a potential customer can click or swipe to arrive at the landing page and learn about the product in detail without having to click through multiple pages.
Best mobile landing page takeaways:
- Maintain a unified experience from beginning to end. When you’re building a seamless social-to-storefront experience, you don’t want prospects jumping out of that pipeline. (Not to be dramatic, but that’s literally the worst-case scenario.) All of the information a visitor needs to make a purchase decision is right here on the page, so there’s no need to bounce and look for more details. Reinforcing that, every CTA on this landing page leads visitors to the same spot on the Western Rise online store.
- If you’ve got an attractive product, show it off. If you’ve got an attractive product, show it off, baby. People don’t buy clothing unless they believe it looks good. (The obvious exception being Uggs—what’s the psychology behind that?) Western Rise includes bold photography to highlight their clothing in the context of use, demonstrating fit and function that would be great to show off on the ol’ sosh meed.
- Optimize those images (seriously). This is an image-heavy page, which can be problematic for load times on mobile. Not here: Western Rise gets an impressive page speed grade from Google, which is like getting a thumbs up from Beyoncé or a backslap from Jeff Goldblum. (Which would you want more? This is a safe space.)
Bonus: Western Rise uses a popup on the linked store page to promote a giveaway contest and capture leads. (Hey, if they’re not gonna buy, you can at least try to snag their email address.)
2. Glints
Marketers sometimes have a way of over-complicating things. (Who, us?) They’ll use a paragraph where a sentence will do. They’ll build an explainer video when all prospects want to see is a screenshot. On mobile, simplicity wins.
This landing page from talent recruitment platform Glints is an excellent example of how to do mobile right. The brand uses strong content above the fold that immediately communicates what the service is and why we should care: the copy is concise but descriptive, and there’s lots of white space that lets things breathe. It’s not long-winded or excessive—it’s compact and effective.
Best mobile landing page takeaways:
- Keep things straightforward. You don’t need to drown your visitors in content, as Glints demonstrates here. The company pares its copy down to just the essentials, then arranges the page in a way that doesn’t give visitors a claustrophobic panic attack.
- Use a hero image that reinforces your headline. Glints does a lot of messaging work above the fold. The top headline instantly identifies the target audience, which is backed up by the hero image. (We see what they did there.) The supporting copy speaks to the promise of finding a dream career. (Unbounce is hiring, by the way.) Then, the second heading quickly shows off some of the significant brands hiring through the platform.
- Multiple CTAs all go to the same place. An attention ratio of 1:1 is the golden standard, but you can include additional CATs if they all point in the same direction. Glints does that here, each with variant copy that prompts the visitor to convert. If the content above the fold doesn’t do it, maybe the logo spread of brands on the platform or the expanded benefits will.
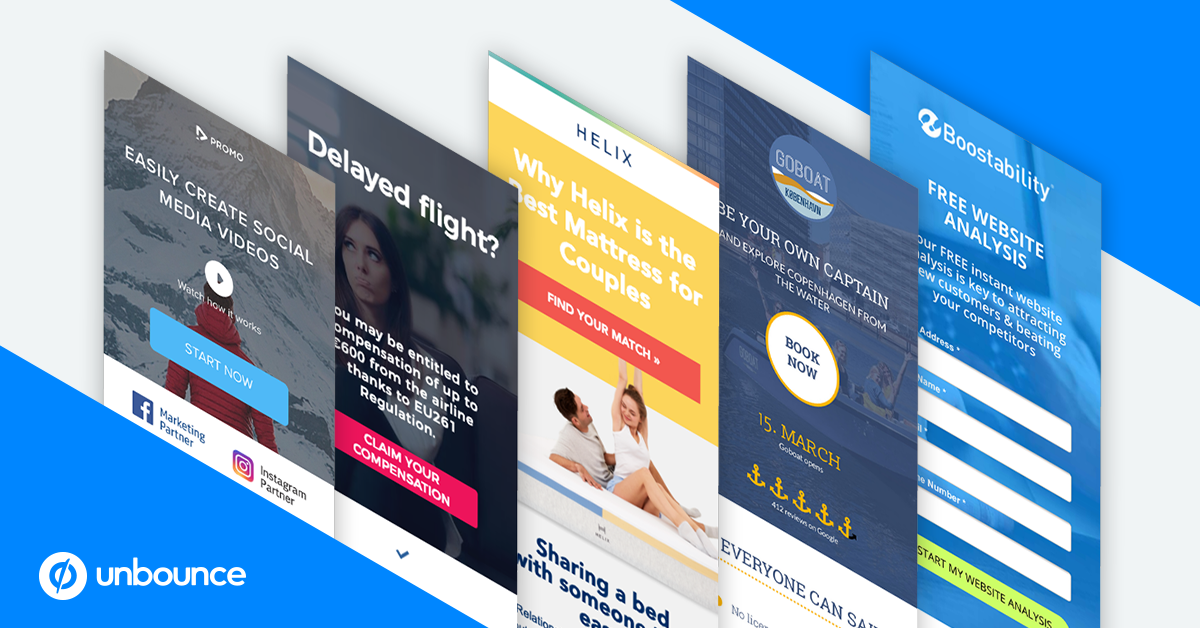
3. Promo
Promo are pros at using videos to drive conversions on their landing pages (as we highlighted in this post on high-converting pages). You could even call them… promo pros. (‘Kay, we’ll stop). And they oughta be: the easy-to-use platform lets customers quickly build videos for sponsored social media posts. Promo not using videos in their marketing would be like Superman not using the power of flight in his marketing. (It’s a bird, it’s a plane? Ah, you’re too young.)
But video content can be a big problem for mobile visitors. Deployed carelessly, it can dramatically increase a landing page’s weight and create grueling on-the-go load times. Poor page speed can cancel out any conversions you hoped to gain by including a video in the first place.
Yael Miriam Klass, Promo’s Content Lead, described how the company uses video on mobile landing pages without sacrificing the overall experience:
The best way to grab attention and keep visitors on your mobile landing for more than half a second is with a simple video. Simplicity is key because it needs to load quickly or you’ve lost them.
Best mobile landing page takeaways:
- Create a lightweight experience. It’s not clear from just looking at the mobile version of this landing page, but Promo has done a lot to slim the content down from desktop. The full-sized page features an auto-play video in place of the hero shot and dynamic buttons overlaid on the sample videos. Instead, the mobile version uses static images that only play video once a visitor has interacted with them. Their careful optimization goes a long way in ensuring a terrific visitor experience.
- Get the most from the space above the fold. The headline conveys Promo’s unique selling proposition for this targeted segment—that is, easily creating videos for social media. Coupled with a clickable explainer video and prominent call to action, Promo makes the most of the available real estate to deliver a wicked first impression above the fold.
- Build credibility with trusted brand logos. Promo includes Facebook and Instagram partner badges above the fold to immediately affirm that they’re trusted by major social media platforms—an important point when you’re trying to win with a social media use case. The page also features a spread of client brand logos and individual customer testimonials, further establishing credibility.
4. Country Chic Paint
Emotional marketing is a great tool regardless of medium, but it’s especially useful on mobile. People spend lots more time on social media on their phone, and they’re already being emotionally primed by videos of dogs cuddling with ducks, or whatever the youth are into these days.
This landing page from Country Chic Paint—built by Webistry—includes an emotional element that makes it more likely to resonate with mobile landing page visitors.
Best mobile landing page takeaways:
- Use sticky bars to keep your CTA in view. Country Chic keeps their call to action prominently displayed throughout the landing page by using a sticky bar, making it easy for visitors to convert the minute they’ve made the purchase decision.
- Reinforce your offer with a compelling cause. In addition to the sticky bar, this page features a number of inline CTAs that continue to prompt visitors as they read through Country Chic’s bulleted product differentiators: the low environmental impact, the company’s paint recycling program, and their charitable initiatives. Plus, we know this is supporting a great cause, and it’s a compelling reason to buy. We’re on a burning planet, people.
- Show visitors what your product or service looks like in action. Country Chic does a terrific job of picturing their product in the context of use. Rather than just showing off the paints included with the kit, the company demonstrates how they actually look on a piece of reclaimed furniture and other craft projects. So go ahead and show ‘em whatcha got.
5. ClaimCompass
Making your offer clear is key to winning conversions on mobile landing pages. That can be tough when you’ve got a complicated product or service that needs some ‘splainin’—especially when it seems too good to be true. (But please, just don’t mansplain it).
ClaimCompass was also featured in our high-converting landing page examples post, where Alex Sumin, the company’s Co-Founder and CMO, described the difficulty of getting people to buy into the promise of free cash. That hasn’t slowed Alex down, though: in addition to turning one of every three visitors into conversions, this Unbounce-built landing page does a great job of distilling a complex regulatory measure into the tangible benefits for consumers.
When you look at the mobile experience from a contextual point of view, then not only are we limited by the real estate on the device, but also by the environment in which that content is consumed.
I think it’s important to acknowledge the micro-moments in which these mobile interactions occur and consider how they’ll impact our objectives, whether it’s content consumption, conversions, or other.
Best mobile landing page takeaways:
- Break complex ideas into understandable benefits. Free money sounds like a simple enough offer, but ClaimCompass is dealing with a ton of jargonistic legal and regulatory considerations. Despite this, they do an excellent job of grabbing visitor attention with brief copy above the fold, then quickly bangin’ out their key benefits just below.
- Provide avenues to learn more (when appropriate). High-level explanations and benefit statements are great, but sometimes people need a bit more substance to dig into. This mobile landing page provides lots of secondary information that expands on the offer and outlines the ClaimCompass process, plus links to an in-depth blog post that gets into all of the nitty-gritty.
- Turn positive press and reviews into trust. Yeah, ‘no-strings cash’ sounds like fiction, but ClaimCompass builds credibility and trust by associating itself with the major news outlets it’s been featured in, highlighting the average customer review score, and pulling real testimonials straight from Facebook. (Yup, it still exists!)
Bonus: The hero image speaks to anyone who has ever been on a delayed flight. Her face is our face. Her pain is our pain.
6. Helix
Sleep is pretty popular these days, but archaeological evidence suggests that humans have actually been sleeping for thousands of years. Wild stuff.
Mattress company Helix capitalizes on sleep-mania with this landing page that really showcases what’s possible on mobile. Despite including a ton of information, this page never feels overwhelming thanks to some awesome mobile landing page design decisions that make each section feel fresh with a new visual style. What elevates the page to the next level, though, is Helix’s use of relevant testimonials and its smart lead generation tool.
Best mobile landing page takeaways:
- Make your landing page beautiful. (Easy to say, right?) But we can tell that this is a great-looking landing page, and it shows that you can build a visually-engaging experience for small screens. Each section seems to have its own texture—whether it’s unique iconography, eye-catching graphs, or the stylish video—and encourages visitors to keep scrolling.
- Provide social proof that speaks to your use case. Helix highlights customer testimonials from couples with different sleeping preferences, which is the audience this page is targeting. For example: “This mattress literally saved our marriage.” As a firm-mattress-lover currently stranded on 4 inches of memory foam, please send help.
- Generate leads by providing value. The landing page call to action drives visitors to Helix’s Sleep Quiz, which—after collecting their email address—asks prospects a series of questions to help them find their perfect mattress type. There’s value there, and it makes for a rich lead generation tool.
7. Boostability
Lead generation still typically comes down to filling out a form, which can make it a little tricky (and annoying) on mobile. Visitors ain’t eager to tap out all of their personal details on a small screen. And speaking from experience, people struggle to thumb-spell even simple words correctly. Good luck adding jimbo@gnail.cob to your email list.
If you’re going to use a lead gen form on your mobile landing page, you’d better make sure it’s autofill-enabled. That’s what the team at Boostability did, and—lo and behold—they’re currently rocking a conversion rate well above the industry average.
Best mobile landing page takeaways:
- Be sure your form isn’t a conversion-block. Lead generation forms can be a barrier to conversion on phones, but that isn’t the case on this page. Boostability includes its short, autofill-enabled form above the fold, allowing visitors to easily register for their free website analysis.
- Show visitors what conversion gets them. Below the form, Boostability gives more details on what the website analysis actually includes, complete with screenshots from inside the product. This helps visitors understand what they’ll be getting when they give Boostability their personal details.
- Lots of content isn’t an excuse for a cluttered page. (If you’re a hoarder, don’t make mobile landing pages.) There’s a ton of information on this landing page, and Boostability manages to condense it all in a small space without making anything feel crowded. That’s because they’ve stuck to a single column that features loads of white space.
8. Good Eggs
Pitching your product or service to mobile visitors is tricky. People probably aren’t sitting down to heareverything you’ve got to say. (Even though there are as many podcasts as there are people on this planet. By the way… check out Unbounce’s podcast.) They’re usually on the move, half-glimpsing at their phone as wait in line for coffee or meander blindly into traffic. Even after you’ve got ‘em on your page, you need to work hard to keep their attention.
That’s not the only challenge Good Eggs faced with this landing page. Grocery delivery is an increasingly crowded space, and the company needs to differentiate itself from its competitors. That means having an opportunity to explain why this service is different.
Heidi Hirvonen, Marketing Manager at Good Eggs, explained how the company builds landing pages that keep mobile visitors engaged:
We know that Good Eggs customers are incredibly busy—trying to optimize every moment in their lives—and looking for creative solutions to save time without compromising on their standards or values.
Unsurprisingly, about 50{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} of our traffic is mobile, which makes it vital for us to design mobile-friendly experiences for every step in the customer journey, from our marketplace, to our emails, to our Unbounce landing pages.
Best mobile landing page takeaways:
- Demand attention with compelling imagery. Who doesn’t like lookin’ at good things (or eggs)? Good Eggs does a great job of breaking up their landing page copy with stylish photography, prompting visitors to pause just long enough to read about some of the company’s competitive differentiators. That’s especially important when you need to stand out in a crowded space.
- Make your offer immediately clear. This landing page is built around an offer promoting one of the brands of ice cream that Good Eggs carries, and everything above the fold reinforces that: the delicious hero-shot of the ice cream; the copy outlining the discount for the ice cream; the prompt to claim the ice cream. Give us the ice cream.
9. Ace
Image courtesy of Ace. (Click image to see the full page.)
Sometimes, a landing page is about more than just getting visitors to understand the tangible features and benefits of your offer. You might want to convey a feeling—make them understand what it’s like to have taken the plunge and experienced transformative results. When it works, it’s powerful. Seriously, when are we gonna start counting tears shed as KPIs…
Ace is a test preparation company that helps aspiring students with their Test of English as a Foreign Language (TOEFL) exam, which can make or break their academic and professional goals (not cool, world). Harnessing that emotional element to drive conversions, Ace’s landing page—built by DMR—evokes a sense of aspiration that encourages prospects to dream big.
Best mobile landing page takeaways:
- Connect with visitors on an emotional level. (That doesn’t mean making a sob story video, though.) Rather than hitting visitors with a screenshot from the test platform or some grinning stock model, Ace uses the hero image and headline on this landing page to speak to the aspirational nature of their service. Education unlocks all kinds of new opportunities, and Ace concisely captures that above the fold.
- Big promises need big proof. Ace includes a ton of detailed testimonials from students that have found success on the platform—which is, when you think about it, kindaaa vital for a service that pledges life-changing results.
- Maintain visitor attention with eye-catching visuals.The copy on this landing page is broken out into digestible bullets, each paired with colorful, eye-catching icons. That helps Ace keep visitors’ attention without being overwhelming. And trust us, “overwhelming” is not a feeling you want when you’re on a landing page for mobile.
10. GoBoat
Like Ace in the previous example, GoBoat goes light on the description of its boat rental service and instead focuses on the experience of seeing Copenhagen from the water—how it feels. Sure, there’s less pirate imagery than we’d like for a company that says we can “be [our] own captain,” but GoBoat includes a ton of beautiful photographs that have already got us planning a summer trip to Denmark.
Best mobile landing page takeaways:
- Make sure visitors understand the benefit, pronto. GoBoat succeeds in conveying the most essential information above the fold while also making clear the primary benefit: piloting the boat yourself. And while the company chose to exclude the auto-play video from the desktop version of this page, the static hero shot does a great job of capturing the experience that GoBoat is offering. Solid.
- Speak to the experience you’re offering. Most people aren’t renting with GoBoat to live out some childhood freebooter fantasy (as we write this from our boat…)—they’re doing it to experience the beautiful sights of Copenhagen. The company plays to that with this landing page, givin’ lots of real estate to shots of the city’s most famous landmarks. Meanwhile, the page is concise in its copy and uses bullets to quickly address standard questions.
11. Uber
Uber’s mobile landing page is super slick and to the point. The brand also maintains a consistent user experience throughout, whether it’s on web, mobile, or the app itself. Talk about über seamless.
But even more importantly, Uber introduces its use case immediately. Once you’re on the mobile landing page, the first thing you’re prompted to do is “schedule a ride.” Instead of asking visitors to download the app, Uber takes a shortcut to give value to its first-time visitors and captures their attention with lightning speed. Vroom vroom.
Best mobile landing page takeaways:
- Let your visitors experience value fast—and on their own terms. Uber’s mobile landing page demonstrates the value of the service right from the jump, before trying to get you to sign up or download an app.
- Make sure they know who they’re dealing with. Your brand—from copy to design—should be reflected in your mobile landing page, as well as your web landing page or your website. No matter how visitors are engaging with you, they should get a consistent experience that reinforces trust in your product or service.
12. The New York Times
Image courtesy of The New York Times. (Click image to see the full page.)
What’s that? Journalists takin’ a stab at mobile landing pages? The New York Times knows a thing or two about building a seamless mobile experience, and they’re channeling their marketing savvy into this landing page. The NYT immediately presents you with subscription options (because hey, you know what you’re getting) and includes a discount that creates a sense of urgency. Half a euro a week is nothing—what are we waiting for?
Best mobile landing page takeaways:
- Make your pitch right away. As we discussed, people on their phones are far more willing to click on things and are quicker to decide to download an app or sign up for a subscription if they’re immediately presented with the option.
- Lean into a first-time visitor’s curiosity. Can you create an air of mystery or exclusivity by refraining from telling your users too much? See how little information you can give to get a conversion in return.
Get to know your own product or service. What’s its rawest form? The fastest elevator pitch you can offer? Think about this one long and hard, and pour it into your landing page for mobile.Create a scarcity mindset. What’s the thing your audience is gonna miss out on if they don’t click that CTA, sign up for that newsletter, or download that app? Make sure to let people know what they’ll gain by joinin’ in—and what they’ll lose by opting out.
13. Bereal.
Sometimes your mobile landing page needs… uh, barely anything at all. Apparently.
Bereal takes an unexpected approach that definitely captures your attention. Of course, it’s context dependent, but the brand demonstrates how you can get away with just the absolutel bare minimum of information on your mobile landing page. Curiosity killed the cat—and sometimes, it can also get you that conversion. 😼
Best mobile landing page takeaways:
- Lean into a first-time visitor’s curiosity. Can you create an air of mystery or exclusivity by refraining from telling your users too much? See how little information you can give to get a conversion in return.
- Get to know your own product or service. What’s its rawest form? The fastest elevator pitch you can offer? Think about this one long and hard, and pour it into your landing page for mobile.
Don’t know where to start with building your landing pages?
Worry not! All great things start with a landing page template. We have hundreds of high-converting landing page templates for you to get your hands on. All you gotta do is choose one that is suited to your business. These ready-to-use templates for landing pages, popups, and sticky bars encapsulate over a decade of conversion data. Check ‘em out here.